
UX Podcast
Integration of an AI chatbot on UX Podcast, a leading platform in digital media i.e. UX Podcast, amplifies user engagement and accessibility. Aligned with brand guidelines, this enhancement enriches the user experience by providing convenient access to episode information, transcending traditional UX conversations.
RESPONSIBILITIES
User Research
Wireframing
TOOLS
Figma
PROJECT
Independent Project
DURATION
80 Hours
Figjam
Prototyping
Prototyping
Background
UX Podcast, hosted by James Royal-Lawson and Per Axbom since 2011, is a well-established show in the digital realm. It's popular, with thousands of people tuning in to each episode. The podcast isn't just for UX experts; it's for anyone interested in the digital world. It aims to go beyond regular UX talk, bringing in business, tech, and society into the conversation. The goal is to share knowledge and bridge gaps, making it an essential listen for anyone with an interest in the digital landscape.
Problem
The challenge lies in the limited retention and recall rate of human listeners after engaging with audio content, particularly podcasts. Despite a growing interest in informative and insightful conversations, retaining and recalling the discussed information remains a significant obstacle. Audience members often find it cumbersome to remember everything and resort to revisiting the entire audio or transcript, causing frustration and potentially diverting them to alternative mediums.
Solution
To address the challenge of retaining podcast information, I propose designing an AI-powered chatbot. This chatbot would swiftly summarize podcast content on specific topics, making it easier for users to retrieve crucial information and ultimately enhancing their overall podcast experience.
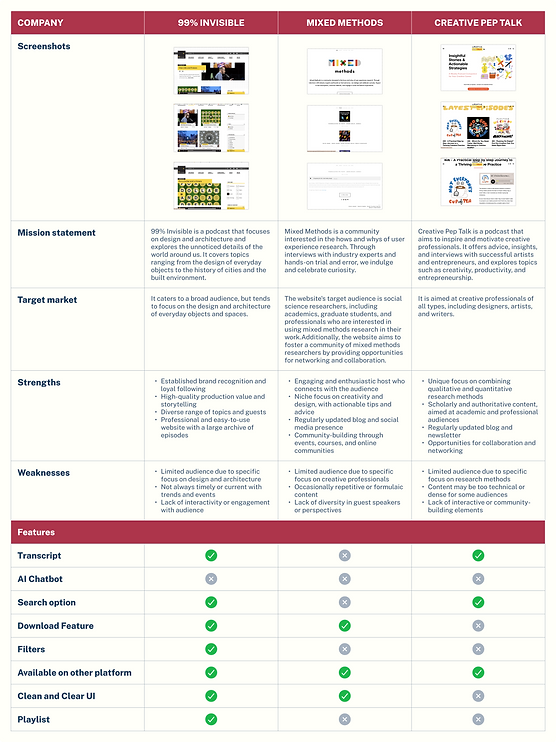
Competitive Analysis
I conducted a thorough investigation of three competitors, analyzing their strengths, weaknesses, and features. While the podcast industry boasts a multitude of contenders, I specifically chose these three as they are direct competitors of UX Podcast.

This research enabled me to think of some opportunities for UX Podcast to set it apart:
◉ To elevate the website's user experience and interaction, we suggest introducing a search
option for effortless data retrieval.
◉ The ability for users to favorite their liked podcasts or create a playlist.
◉ Incorporating quizzes, summaries, and highlights can boost engagement.
User Interviews & Surveys
After conducting preliminary competitor research and evaluating the current website, I developed an interview guide. I then engaged in individual conversations with three typical podcast listeners. To assess the demand for an AI chatbot feature, I conducted an online survey using Google Forms, amassing 30 valuable responses. This substantial dataset facilitated a comprehensive analysis of the situation.
Do you replay a podcast, if you miss out on any information?

-
Only 16.7% i.e. 5 out of 30 users do not replay the podcast if they missed any information.
Would you use an AI chatbot feature to interact with your favourite podcast channel?

-
28 out of 30 users were willing to use AI-based features to interact with the podcast channel.
Key Takeaways
Based on the insights gained from the interviews, distinct patterns and trends became evident. Here's what I discovered:
Goals
◉ 60% of podcast listeners listen to podcasts to
gain knowledge and motivation.
◉ 20% of the listeners seek entertainment value
from podcasts
◉ 20% of the listeners use podcasts as a form of
therapy and a source of healing, simultaneously
helping in reducing screen time.
Needs & Painpoints
◉ Half of podcast listeners struggle with long
episodes, finding it hard to resume later and
maintain content flow.
◉ 30% of the listeners need suggested podcasts.
◉ 20% of listeners are bothered by the absence of
categorization, impacting their user experience
and knowledge retention.
What I found is that podcast listeners face challenges in retaining all the content they hear. As a solution, an AI chatbot is not only useful but also a desirable addition. Additionally, there is a keen interest in having access to playlists and suggested videos for a more engaging experience.
At times, the podcast host speaks too quickly, making it challenging to grasp the content.
Lengthy podcasts can be challenging to absorb in one sitting, making it difficult for listeners to retain the information efficiently.
Inability to keep track of favorite or informative podcast segments, making it challenging to revisit valuable content.
Personas
After acquiring key insights from the interviews, I classified users into a persona group exhibiting unique needs, motivations, and pain points.

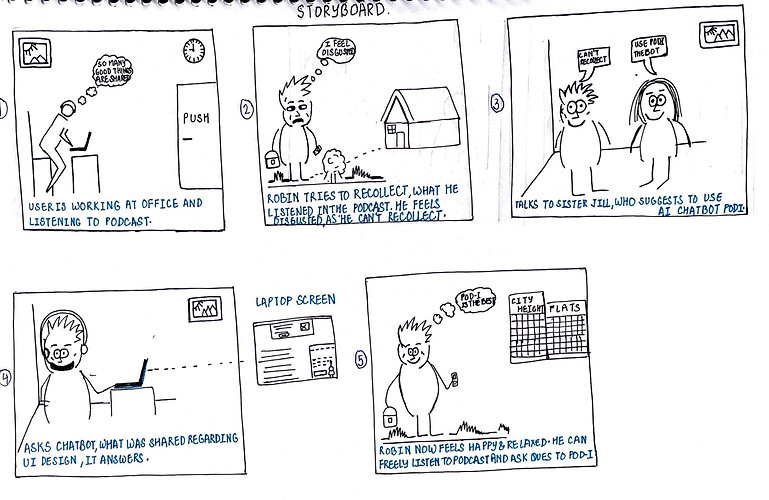
Storyboard
I've crafted a storyboard that illustrates how an AI chatbot can effectively assist users in addressing their struggles with retaining information. This storyboard envisions the process of users authentically achieving their objectives and alleviating their pain points.

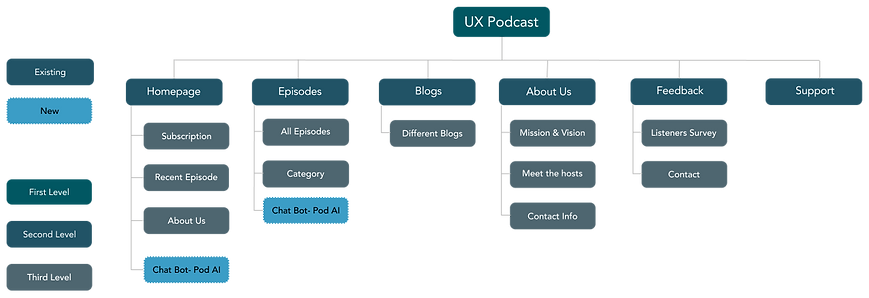
Sitemapping
I started with a brainstorming session to define the feature and their functions. Once I had a rough idea, I created a site map to visualize its structure and see how it would integrate with the existing UX Podcast's experience. I used color coding to distinguish between existing (green) and new (blue) features.
.png)
Task Flows
Once the core features were defined, I devised two task flows outlining the most efficient means for users to access the AI feature. These task flows would serve as benchmarks for assessing success rates in MVP user testing. By following these task flows, I will structure both mid and high-fidelity designs.

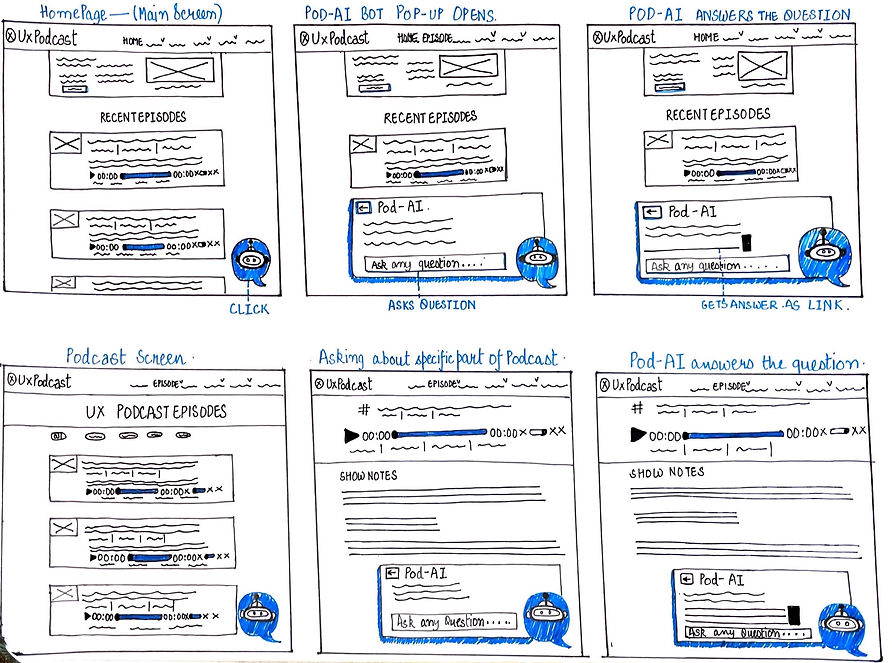
Low Fidelity Wireframes
I developed task flows for users searching a podcast link and users searching about any specific part of the podcast. This enabled me to better visualize the platform and guide my wireframing process. Before beginning the design process, I thoroughly studied UX Podcast's UI to ensure my designs would align with the existing interface. Guided by the sitemap and task flows, I sketched out low-fidelity wireframes.

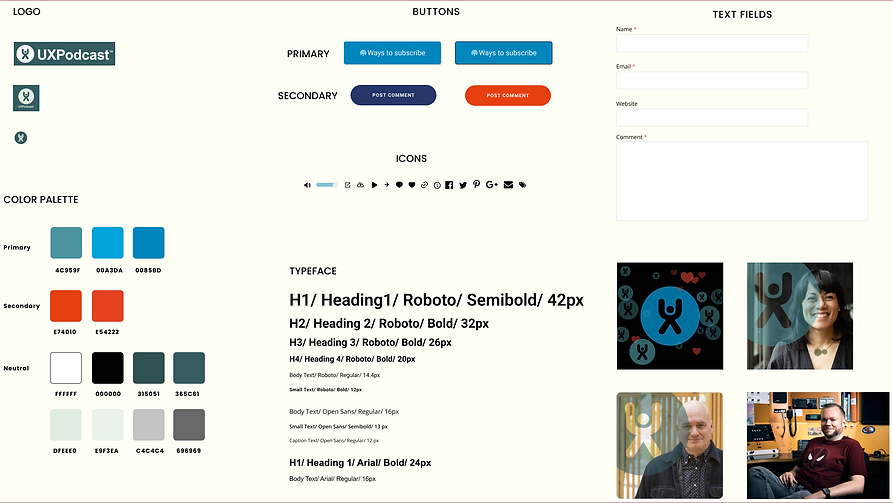
Branding
As the brand and visual styles for UX Podcast have already been established, I attempted to find an existing UI Kit online but was unsuccessful. Consequently, I took the initiative to create a UI Kit from scratch, enabling me to redesign the screens and seamlessly integrate the AI Chatbot feature into the podcast website.

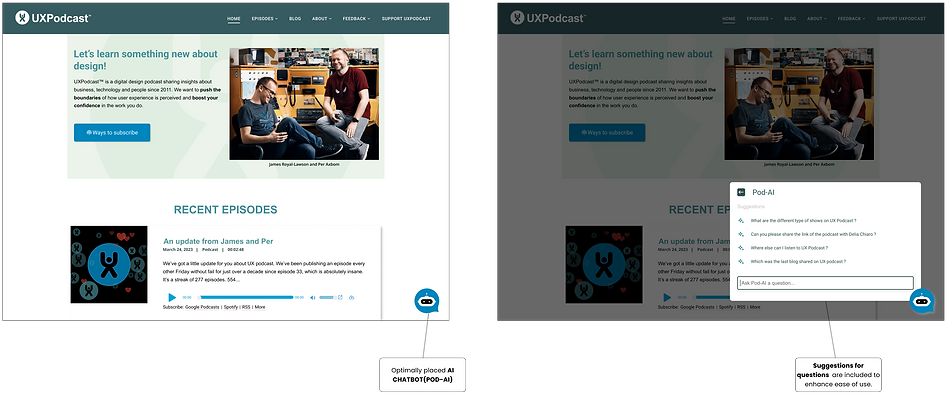
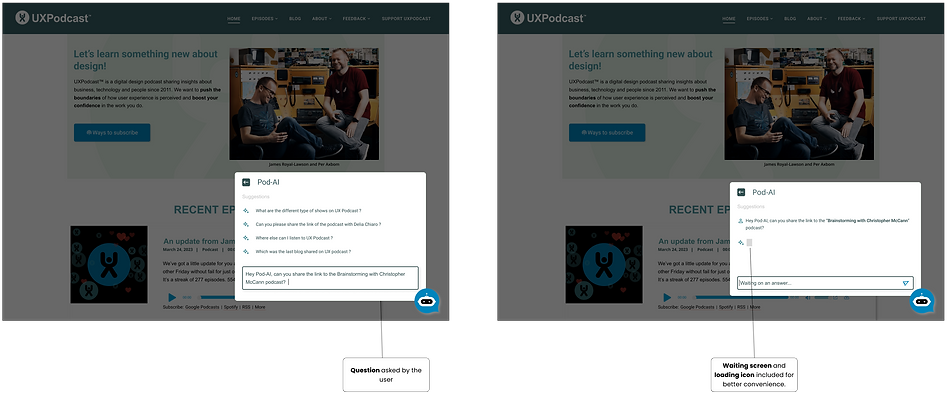
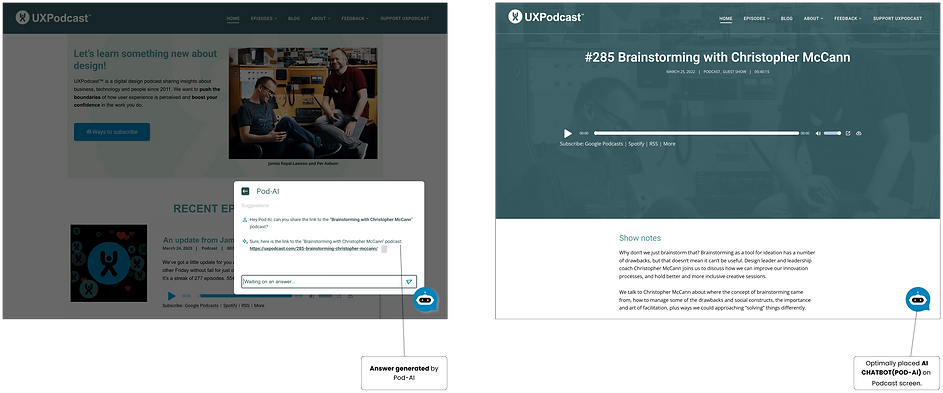
High Fidelity Wireframes
Putting my UI and wireframes all together, I created initial high-fidelity mockups of the key screens for the UX Podcast. Initially, I recreated the existing screens of the UX Podcast to ensure consistency and adherence to the established brand and visual styles and then worked on the feature added. The browser's 'inspect' option proved to be an invaluable tool in my efforts to recreate the UX Podcast website's design. These screens would be used for my first prototype.





Usability Testing
To validate the product and gather insights for improvement, I conducted an unmoderated usability test using Maze with 14 participants to evaluate my design flow and identify potential challenges. During the test, I had participants perform various tasks to assess the functionality of the Pod-AI feature. All 14 participants completed their tasks with minimal errors.
These were the key takeaways from usability testing:
◉ The bot should have a send button to submit the question.
◉ The bot's presence should be enhanced to make it more prominent
and improve its understanding capabilities.
◉ The bot should wait for some time or load while giving the answer.
◉ Answers should be divided into parts instead of paragraphs.
◉ Placeholder texts should be more clear and self-explanatory.
Priority Iterations
After concluding the testing sessions, I initiated essential revisions based on identified pain points, participant comments, and suggestions. The central objective in this design phase was to enhance user-friendliness, creating a design that is not only functional but also engaging.
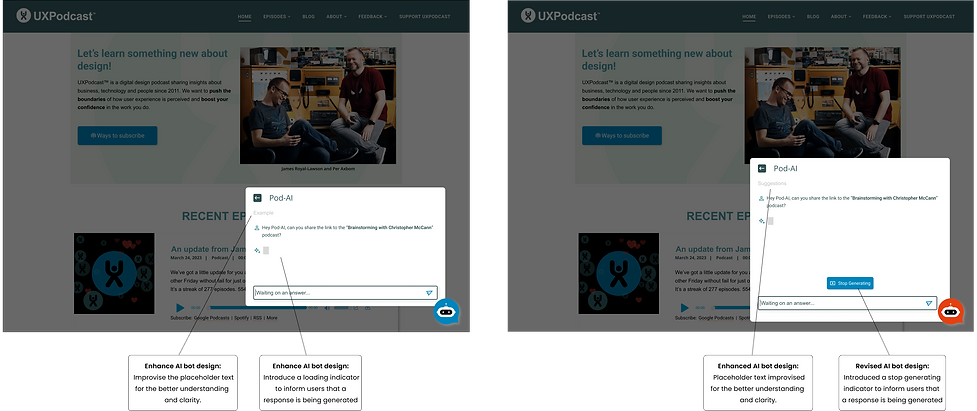
Problem #1: The challenge lay in giving the AI bot an unmistakable AI identity, distinguishing it from a typical chatbot, and making it more prominently visible

Problem #2: The absence of a 'Send' option hinders users from seamlessly submitting their questions within the bot interface.

Problem #3: Current placeholder text and the absence of a loading indicator create user understanding issues.

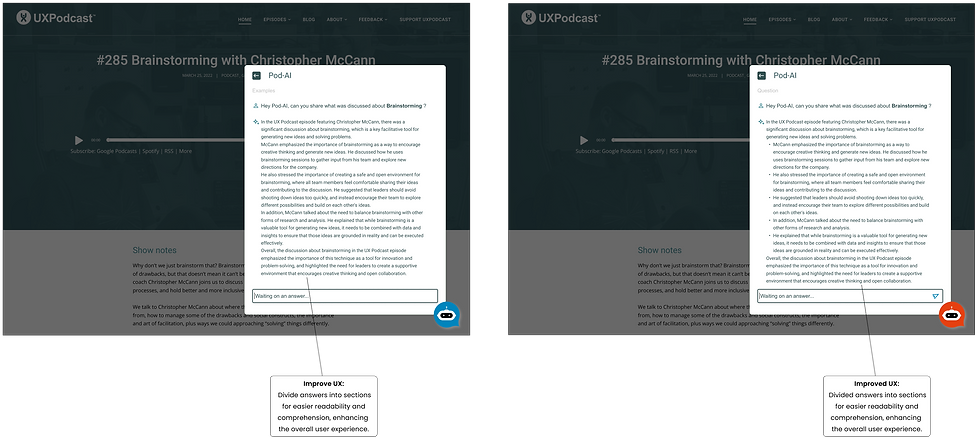
Problem #4: The challenge is to improve the user experience by breaking down answers into sections for enhanced readability and comprehension.

Final Prototype

Reflection
Challenges
Usability Challenge: Incorporating the AI chatbot seamlessly into the website's design presented usability challenges, which were further compounded by time constraints, limiting the scope of my work on specific features.
UI Kit Constraints: While working with the existing UI kit, I faced limitations that hindered my efforts to implement desired design improvements. Time constraints also played a role in shaping the extent of these modifications.
What I could have done differently
More Features to Add: Reflecting on the project, I realize that with additional time, I could have introduced two valuable features: a wishlist option for saving favorite video segments and a filtering system for video categorization. These enhancements would have further elevated the user experience and offered increased convenience and control to the website's visitors.
Learning & Next steps
Research Approach: The primary lesson I've learned is the significance of giving due focus to the research phase and fully understanding its underlying goals. My efforts to connect with UX Podcast listeners were somewhat limited due to their scarcity. Consequently, I had to rely on data collected from general podcast listeners, potentially missing out on specific insights. This experience has underscored the importance of refining my research approach to ensure more comprehensive results in the future.
Next Step: I intend to explore the potential of incorporating this feature into other content-heavy websites, particularly in the educational domain. My interest lies in delving into AI design and how it can enhance various online platforms.